前端安裝資料:打開鏈接就能使用
鏈接:http://pan.baidu.com/s/1cKVLOM 密碼:jwl6
一:
1.1 網站基本介紹,網站分類(政府,信息集成,企業門戶等等)(各種類型的網站簡介)
1.2 網站開發是如何分工的(項目經理、美工、程序員、測試等等)(簡單介紹每個職位是做什麼的)
1.3 網絡廣告的盈利方式(按點擊付費,包月廣告位等)
二:
HTML入門
2.1 引入
軟件結構分類:
C-S結構(Client - Server 客戶端-服務器端)
典型應用:
飛秋、QQ
特點:
1)必須安裝特定的客戶端程序
2)服務器軟件升級,客戶端的軟件同步升級!
B-S結構(Broswer-Server 瀏覽器-服務器端)
典型應用:
163網站,華育官網,遊戲官網。。。
特點:
1)不需要特定的客戶(只需要瀏覽器軟件)
2)服務器軟件升級,瀏覽器客戶端不需要升級!
結論: java就業班開發的軟件,大部分都是基於BS結構的!
2.2 網站
服務器端的軟件都是基於bs結構的,這個軟件俗稱叫“網站”。網站是由網頁組成。一個網頁就是由html頁面組成。
html是一門網頁製作的語言。
2.3 html語言
html是第一門網頁製作語言,最簡單的一門語言。hyperText Markup Language 超文本標記語言。
html語言由標記組成。學習html語言,掌握一些常用的標記即可!
2.4 超級文本(寫一個簡單的超文本演示效果)
文字變色
文字大小變化
顯示圖片
……..
這些超級文本通過標記實現效果的。
開發軟件:DreamWeaver的介紹(簡單使用的介紹)
三:
3.1 基本標籤的講解
<html> --html開始標籤
<head> -- 文件頭(用戶在瀏覽器的主體是看不到的)
</head>
<body> --文件體(用戶在瀏覽器的主體看得到)
</body>
</html> --html結束標籤
3.2 head文件頭
作用:告訴瀏覽器如何解釋該html頁面
<html>
<head>
<!-- html註釋 -->
<!-- 作用:告訴瀏覽器如何解釋該html頁面 -->
<!-- 標題 :在窗口的標題欄看到-->
<title>這是標題</title>
<!-- 告訴瀏覽器使用什麼碼錶解釋html文件 -->
<!--
html標籤分類:
有標籤體標籤:有開始,有結束標籤、 <title></title>
沒有標籤體標籤 : 也叫空標籤 <meat />
-->
<meta http-equiv="content-type" content="text/html;charset=utf-8"/><!-- 關鍵詞:keywords
搜索引擎: 百度 輸入 java培訓
網頁的排名 推廣 SEO
SEO優化
關鍵詞是網頁排名的一個因素。
100% 權重 50% 33.3.% (3-5個合適)
-->
<meta name="keywords" content="java培訓,net培訓,php培訓" />
<!-- 描述:
標題
描述
標題
描述
標題
描述
-->
<html>
<!--
html標籤分類:
自閉和標籤:<abc />
非自閉和:<abc></abc>
注意:標籤與標籤之間可以出現嵌套
-->
<head>
<!--頭標籤:裏面寫的所有東西在瀏覽器的展示區看不到-->
<title>我是一個標題</title>
<!-- 給瀏覽器設置編碼-->
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<!--
關鍵字:作用就是告訴搜索引擎我這個網頁裏面主要是什麼內容。便於搜索引擎的檢索
SEO:搜搜引擎的優化
-->
<meta name="keywords" content="java培訓,web前端培訓,運維"/>
<meta name="description" content="這是一家專注於it培訓的公司"/>
</head>
<body>
<!--在瀏覽器的展示區是可以看到的-->
hello
</body>
</html>
3.3 文本標籤(body裏面的標籤)
標題(h1~h6) align:設置位置
水平線(hr) color:線的顏色
換行(br)
標籤規定粗體文本(b)
將文本以斜體顯示(i)
將文本以下劃線顯示(u)
段落(p)(書寫兩段小說進行演示)
段落縮進(blockquote)(主要用於解釋或者強調)
上下標(sup和sub)(一般用於公式)y=x2 H2O CaCo3
原樣輸出(pre)(希望網頁上的東西和代碼裏面寫的樣式完全一樣的時候(寫一首詩,寫一段代碼))
好雨知時節,當春乃發生。
隨風潛入夜,潤物細無聲。
野徑雲俱黑,江船火獨明。
曉看紅溼處,花重錦官城。
marquee:
behavior屬性值(alternata:來回滾動 scroll:重複滾動 slide:不重複滾動
bgcolor:字幕背景顏色
direction:設置字幕的滾動方向down right left up
bgsound:
src:需要播放的音樂路徑
loop=-1(無限循環)
autostart="true"自動播放
列表標籤:
有序列表ol li(type屬性更改序號類型,案例:投票喜歡的女明星)
無序列表ul li(用於條目的羅列,type屬性更改序號類型,案例:學生管理系統)
項目列表標籤(dl dt dd)(一般用於有層次結構的列表,一個公司員工的列表)
下拉選項:
行內標籤(span) (html中用的非常少,css中用的非常多)
塊標籤
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文本標籤</title>
</head>
<body>
<!--標題標籤-->
<h1 align="center">標題1</h1>
<h2 align="center">標題2</h2>
<h3 align="center">標題3</h3>
<h4 align="center">標題4</h4>
<h5 align="center">標題5</h5>
<h6 align="center">標題6</h6>
<hr color="#669999" />
<b>我是b標籤</b><br />
<i>我是i標籤</i><br />
<u>我是u標籤</u><br />
<p>
這是小說的第一個段這是小說的第一個段落這是小說的第一個段落這是小說的第一個段落這是小說的第一個段落這是小說的第一個段落這是小說的第一個段落這是小說的第一個段落這是小說的第一個段落這是小說的第一個段落這是小說的第一個段落這是小說的第一個段落這是小說的第一個段落落
</p>
<p>
這是小說的第二個段落這是小說的第二個段這是小說的第二個段這是小說的第二個段這是小說的第二個段這是小說的第二個段這是小說的第二個段這是小說的第二個段這是小說的第二個段這是小說的第二個段這是小說的第二個段這是小說的第二個段這是小說的第二個段
</p>
<blockquote>
解釋說明上述文解釋說明上述文字解釋說明上述文字解釋說明上述文字解釋說明上述文字解釋說明上述文字解釋說明上述文字解釋說明上述文字解釋說明上述文字解釋說明上述文字解釋說明上述文字字
</blockquote>
<hr />
y=x<sup>2</sup><br />
H<sub>2</sub>O<br />
CaCO<sub>3</sub><br />
<hr />
<pre>
好雨知時節,當春乃發生。
隨風潛入夜,潤物細無聲。
野徑雲俱黑,江船火獨明。
曉看紅溼處,花重錦官城。
</pre>
<marquee behavior="slide" bgcolor="#FF0000" direction="down">劉備</marquee>
<bgsound src="" loop="-1" />
<!--有序列表-->
<ol type="A">
<li>章子怡</li>
<li>劉亦菲</li>
<li>賈玲</li>
</ol>
<hr />
<ul type="circle">
<li>章子怡</li>
<li>劉亦菲</li>
<li>賈玲</li>
<hr />
<dl>
<dt>財務總監</dt>
<dd>財務專員1</dd>
<dd>財務專員2</dd>
<dd>財務專員3</dd>
<dt>技術總監</dt>
<dd>程序員1</dd>
<dd>程序員2</dd>
<dd>程序員3</dd>
</dl>
<hr />
<select>
<option>陝西</option>
<option>四川</option>
<option>廣東</option>
</select>
<hr />
<span>我是sapn標籤</span>
<div>我是div標籤</div>
</body>
</html>
2.4 超鏈接標籤
超鏈接標籤
<a name="top"></a>
<a href="http://www.baidu.com" target="_blank">超鏈接</a><br />
<a href="thunder://www.movie.com/shujiaoba.avi">摔跤吧爸爸_迅雷專用通道</a>
<a href="mailto:[email protected]">發送郵件</a>
<a href="#content1">第一章節</a>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<a name="content1"></a>
小說第一個章節的內容小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的小說第一個章節的
<a href="#top">回到頂部</a>
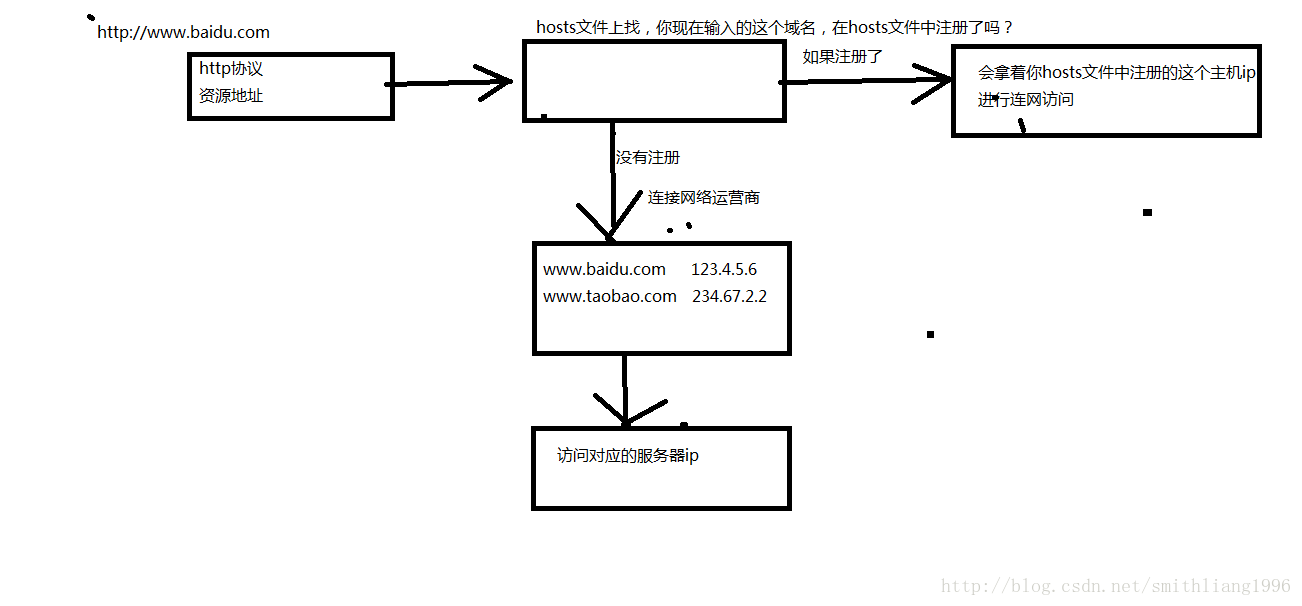
協議執行資源的基本流程(超鏈接的原理):
使用協議到本地計算機的註冊表中查詢是否有對應協議的軟件(程序),有就執行,沒有就不執行。
http協議的詳細執行流程(畫圖詳解)


發佈個人網站的流程:
1.域名
2.服務器
3.服務器ip和域名進行綁定
4.將網站發佈到服務器
常見的協議:
file:// 本地文件協議(本地或局域網) 在href中不寫就是使用這個默認協議
http:// http協議(執行流程) 通常連接到域名或IP地址(畫圖講解http協議執行流程)
thunder:// 迅雷下載軟件的協議
mailto:發送郵件協議
超鏈接作用;
1)鏈接到資源
2)作爲錨點使用
打錨點:
去到錨點: 內容
-->
<a name="top"></a>
<a href="03.html文本標籤.html#list" target="_blank">超鏈接</a><br/>(在其他頁面的位置打上錨點)
<a href="../1.jpg">鏈接到圖片</a><br/>
<a href="http://www.baidu.com">鏈接到百度</a><br/>
<a href="http://www.moive.com/fuzhouzhe.avi">高清《復仇者聯盟2》(普通通道)</a><br/>
<a href="thunder://www.moive.com/fuzhouzhe.avi">高清《復仇者聯盟2》(迅雷通道)</a><br/>
<br/><a href="#ch01">去到第一章</a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<a name="ch01"></a>
第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容第一章內容<br/>
<a href="#top">返回頂部</a>
</body>
</html>2.5 圖像標籤
img 圖像標籤
常用屬性:
src : 表示圖片源位置
width: 圖片寬度
height: 圖片高度
alt: 替代文本。當圖片的src屬性失效時,alt屬性的內容就會生效
title: 提示文本。當鼠標放到圖片上面出現。
地圖(熱點區域):map
熱點: area,設置圖片上可以被點擊的區域(用工具做之後進行簡單分析)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>圖片標籤</title>
</head>
<!--
圖片標籤:img
圖片標籤的屬性:
src:連接的圖片的位置
width:圖片的寬度
height:圖片的高度
alt:提示文本,當src屬性是小的時候,alt屬性才生效
title:當鼠標放到這張圖片上的時候,會給與一個文字提示
-->
<body>
<img src="b.jpg" alt="我是寶強" width="100" height="100" border="0" usemap="#Map" title="我是寶強"/>
<map name="Map" id="Map">
<area shape="rect" coords="27,17,64,71" href="2.文本標籤.html" target="_blank" />
<area shape="circle" coords="84,22,11" href="3.超鏈接標籤.html" target="_blank" />
</map>
</body>
</html>
2.6 轉義字符
在html語法中,存在一些特殊的字符,這些字符是不能直接原樣輸出。如果想讓這些特殊字符原樣輸出的話,
那麼就需要進行轉義。
常見的轉義字符:
特殊字符 轉義字符(以&開頭,以;結尾)
需求:在瀏覽器中顯示:<h1>標題</h1>
< < letter than
> > greater than
& &
需求:在瀏覽器中輸入 華育 國際
空格
王老吉加上商標和版權:
版權 ©
商標 ®
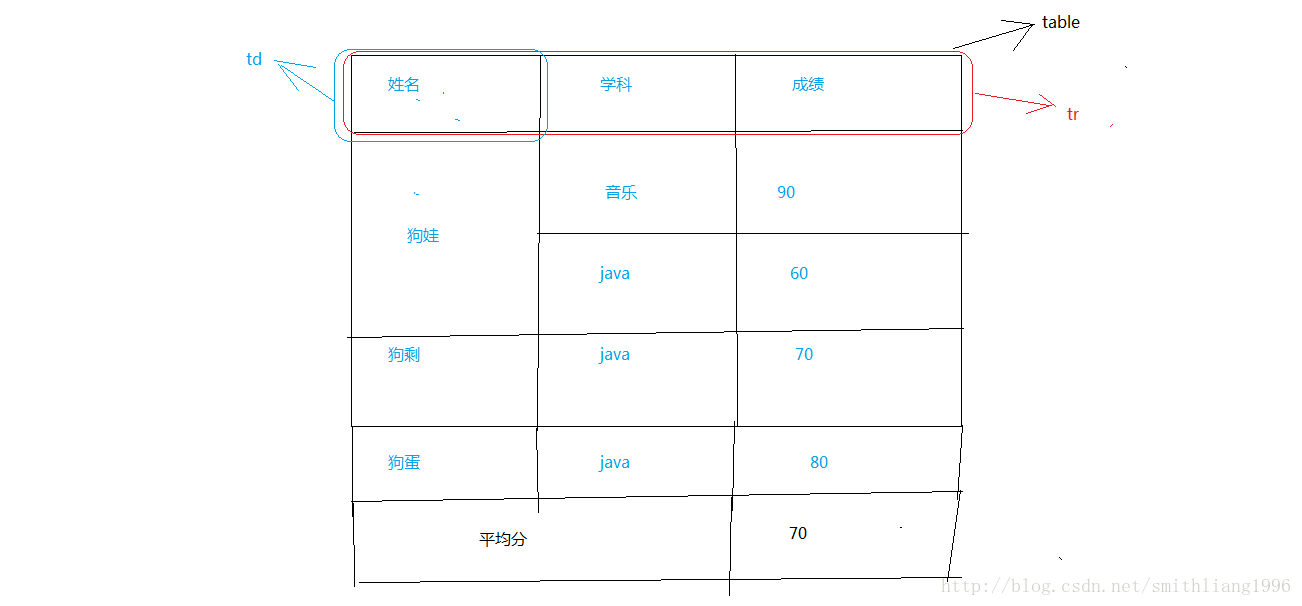
2.6 表格標籤(畫圖講解表格標籤中的各個位置代表的標籤)

標籤:
table 表格
tr 行
td 單元格
th 表頭
caption 標題
常用的屬性:
border 表格的邊框
width 寬度
heigth 高度
align 對齊方式。 left: 左對齊 center:居中 right:右對齊
rowspan 行合併。把多行的單元格合併
colspan 列合併。把多列的單元格合併
2.7 做一個練習題(圖片展示需求,主要練習表格的建立和單元格的合併)

2.9 表單提交(畫圖展示整體需求和使用場景)

表單標籤(重點)
作用:用於採集用戶輸入的數據,提交給後臺程序處理
場景1:
註冊用戶:
-> 註冊頁面(輸入用戶名、密碼、郵箱...)(通過表單標籤攜帶用戶數據)-> 系統後臺程序 -> 把用戶數據保存到數據庫
場景2
登錄:
-> 登錄頁面(輸入用戶名和密碼)(通過表單標籤攜帶用戶數據) -> 系統後臺,搜索數據庫,判斷是否存在次用戶和密碼
表單標籤:
<form> 就是一個表單
<input type="text"> 單行輸入域
<input type="password"/> 密碼輸入域
<input type="radio"/> 單選按鈕
<input type="checkbox"/> 多選按鈕
<select/> 下拉選項
<input type="hidden"/> 隱藏域。特點:不會顯示到html頁面上,但可以攜帶數據。
<input type="file"/> 文件選擇器
<textarea></textarea> 多行輸入域
<input type="submit"/> 提交按鈕
<input type="button"/> 普通按鈕
<input type="reset"/> 重置按鈕
基礎框架
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<frameset rows="20%,80%">
<frame src="top.html"/>
<frameset cols="20%,*">
<frame src="left.html"/>
<frame name="body"/>
</frameset>
</frameset>
</html>
框架鏈接
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<body>
<a href="選課.html" target="body">1.大一選課</a><br />
<a href="選課.html" target="body">2.大二選課</a><br />
<a href="選課.html" target="body">3.大三選課</a><br />
<a href="選課.html" target="body">4.大四選課</a><br />
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<body>
<h1 align="center">選課系統</h1>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<body>
歡迎來上我的課
</body>
</html>
案例:
1.做一個表單提交,做一個web後臺獲取數據
2.課堂上讓學生當堂做,現場獲取學生數據
3.講解前後段的交互,後臺如何獲取用戶提交的前臺數據
3.0 案例:form標籤和table標籤的整合(這兩天所學的東西所做的網頁)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<body>
<table border="1" width="300" height="200" bgcolor="#FF0000" align="center">
<form action="8.form表單.html" method="get">
<tr>
<td>用戶名</td>
<td><input type="text" name="username" value="請輸入用戶名" /></td>
</tr>
<tr>
<td>密碼</td>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<td>性別</td>
<td><input type="radio" value="男" name="gender" />男<input type="radio" name="gender" value="女" />女</td>
</tr>
<tr>
<td>愛好</td>
<td><input type="checkbox" name="hobby" value="籃球"/>籃球<input type="checkbox" name="hobby" value="足球"/>足球<input type="checkbox" name="hobby" value="乒乓"/>乒乓</td>
</tr>
<tr align="center">
<td colspan="2"><input type="submit" value="註冊" /><input type="reset" value="重置" /></td>
</tr>
</form>
</table>
</body>
</html>
3.1 框架標籤
frameset 框架集
屬性:
cols: 按照列的方向來劃分框架
rows: 按照行的方向來劃分框架
以上兩個屬性的值填每個框架的比例或者長度
*號表示其他框架分配完之後剩下的比例
frame 表示一個框架,框架中包含一個html頁面
有2個或2個以上的frame就會包含在frameset當中。
注意:
框架標籤不能放在body標籤中,否則無法顯示!!!
3.3 案例練習:做一個學生管理系統,畫圖展示需求(當堂練習,必須實現點擊不同的超鏈接跳轉不同的頁面的效果)

