製作網站,免不了要做頁面的美化,所以瞭解div和css是很有必要的,本人也剛初學,和大家分享一下簡單的結構吧!
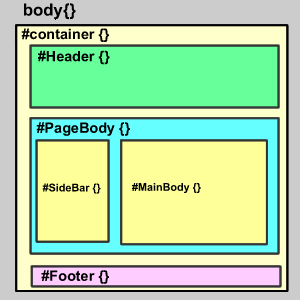
div的結構如下:

代碼的嵌套機構:
│body {} /*這是一個HTML元素*/
└#Container {} /*頁面層容器*/
├#Header {} /*頁面頭部*/
├#PageBody {} /*頁面主體*/
│ ├#Sidebar {} /*側邊欄*/
│ └#MainBody {} /*主體內容*/
└#Footer {} /*頁面底部*/
│body {} /*這是一個HTML元素*/
└#Container {} /*頁面層容器*/
├#Header {} /*頁面頭部*/
├#PageBody {} /*頁面主體*/
│ ├#Sidebar {} /*側邊欄*/
│ └#MainBody {} /*主體內容*/
└#Footer {} /*頁面底部*/
頁面佈局與規劃已經完成,接下來我們要做的就是開始書寫HTML代碼和CSS!
<div id=container><!--頁面層容器-->
<div id=header><!--頁面頭部-->
</div>
<div id=pagebody><!--頁面主體-->
<div id=sidebar><!--側邊欄--></div>
<div id=mainbody><!--主體內容--></div>
</div>
<div id=footer><!--頁面底部--></div>
</div>
<div id=header><!--頁面頭部-->
</div>
<div id=pagebody><!--頁面主體-->
<div id=sidebar><!--側邊欄--></div>
<div id=mainbody><!--主體內容--></div>
</div>
<div id=footer><!--頁面底部--></div>
</div>
然後是寫css
body{font:12px tahoma;margin:0px;text-align:center;background:#fff;}
#container{width:100%;margin:;}
#header{width:800px;margin:0 auto;height:100px;background:#ffcc99}
#pagebody{width:800px;margin:0 auto;height:400px;background:#ccff00}
#sidebar{width:300px;margin:auto;height:300px;background:#0000ff}
#mainbody{width:400px;margin:auto;height:300px;background:#ff00ff}
#footer{width:800px;margin:0 auto;height:50px;background:#00ffff}
其實都比較簡單的,只要記得屬性,學會使用就可以了!
