這段代碼用的是ViewPager+自定義控件技術實現的廣告指示器滑動效果
先展示下主要代碼以及效果 後面會附上源代碼的
BannerFragment.java
package com.example.ex_templete;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class BannerFragment extends Fragment
{
private static final int COUNT_BANNER = 100000;
private ViewPager mPager;
// 定義廣告圖片
private int[] mDrawerRes = new int[]
{ R.drawable.banner01, R.drawable.banner02, R.drawable.banner03,
R.drawable.banner04, R.drawable.banner05 };
// 保存當前ViewPager手動滑動狀態
private BannerIndicater mIndicater;
class BannerAdapter extends FragmentPagerAdapter
{
public BannerAdapter(FragmentManager fm)
{// FragmentPagerAdapter要求傳入一個FragmentManager的對象
super(fm);
}
@Override
public Fragment getItem(int position)
{// 將mDrawerRes集合中的五張圖片加入到FragmentPagerAdapter中
ImageFragment fragment = new ImageFragment();
int index = position % mDrawerRes.length;
fragment.changeImg(mDrawerRes[index], index);
return fragment;
}
@Override
public int getCount()
{
return COUNT_BANNER;//當前有100000張pager頁面模擬無盡模式
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
View layout = inflater.inflate(R.layout.fragment_banner, container,
false);
initViewPager(layout);// 初始化ViewPager(廣告)
initIndicater(layout);// 初始化指示器(可以滾動的圓點)
return layout;
}
private void initIndicater(View layout)
{//BannerIndicater是自定義控件
mIndicater = (BannerIndicater) layout.findViewById(R.id.indicater);
}
private void initViewPager(View layout)
{
mPager = (ViewPager) layout.findViewById(R.id.pager);
FragmentManager fm = getChildFragmentManager();
mPager.setAdapter(new BannerAdapter(fm));
mPager.setOnPageChangeListener(new BannerPagerChangeListener());
// 從第50000張pager開始 就可以左右都能滑動了,給用戶的感覺是無盡的
mPager.setCurrentItem(COUNT_BANNER / 2);
}
class BannerPagerChangeListener implements OnPageChangeListener
{
@Override
public void onPageScrollStateChanged(int state)
{
switch (state)
{
case ViewPager.SCROLL_STATE_IDLE:
Log.e("PagerChange", "ScrollState : arg0" + "空閒");
break;
case ViewPager.SCROLL_STATE_DRAGGING:
Log.e("PagerChange", "ScrollState : arg0" + "拖拽");
break;
case ViewPager.SCROLL_STATE_SETTLING:
Log.e("PagerChange", "ScrollState : arg0" + "固定");
break;
default:
break;
}
}
@Override
public void onPageScrolled(int persion, float positionOffset,
int positionOffsetPixels)
{
Log.e("PagerChange", "Scrolled : 滑動百分比" + positionOffset
+ " 滑動像素: " + positionOffsetPixels);
mIndicater.changeFrontPlace(persion, positionOffset);
}
@Override
public void onPageSelected(int postion)
{
Log.e("PagerChange", "Selected : postion" + postion);
// changeInidcatorImg(postion % mImgIndicatorIDs.length);
}
}
}BannerIndicater.java
package com.example.ex_templete;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.widget.ImageView;
public class BannerIndicater extends ImageView
{
private static final int R = 5;
private static final int Y = 32;
private static final int X = 20;
private static final int POINT_DISTENCE = R*3;
private float mFrontX = X;
private float mFrontY = Y;
private Paint mBgPaint;
private Paint mFrontPaint;
private float persionOffset;
private int persion;
public BannerIndicater(Context context){
super(context);
//如果只重寫這個方法 那麼這個自定義控件只能在setViewContent(new BannerIndicater());
}
public BannerIndicater(Context context, AttributeSet attrs)
{//自定義控件必須有一個 有參的構造方法,如果想在layout.xml文件中直接寫入的話就要重寫這個方法
super(context, attrs);
initPaint();
}
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
for (int i = 0; i < 5; i++)
{
canvas.drawCircle(X + i * POINT_DISTENCE, Y, R, mBgPaint);
}
canvas.drawCircle(mFrontX+ (persion+persionOffset)*POINT_DISTENCE, mFrontY, R, mFrontPaint);
}
public void changeFrontPlace(int persion,float persionOffset)
{
this.persionOffset = persionOffset;
this.persion = persion % 5;
}
private void initPaint()
{
mFrontPaint = new Paint();
mFrontPaint.setColor(Color.RED);
mBgPaint = new Paint();
mBgPaint.setColor(Color.YELLOW);
mBgPaint.setAntiAlias(true);
mBgPaint.setStyle(Paint.Style.STROKE);
mBgPaint.setStrokeWidth(2);
}
}fragment_banner.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BannerFragment" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="140dp"
android:background="#C0C0C0" >
</android.support.v4.view.ViewPager>
<!-- 在佈局中使用自定義控件 -->
<com.example.ex_templete.BannerIndicater
android:id="@+id/indicater"
android:layout_width="100dp"
android:layout_height="40dp"
android:layout_alignBottom="@+id/pager"
android:layout_alignParentRight="true"
android:background="#80000000" />
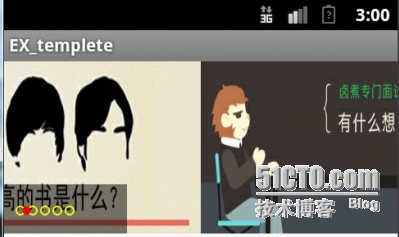
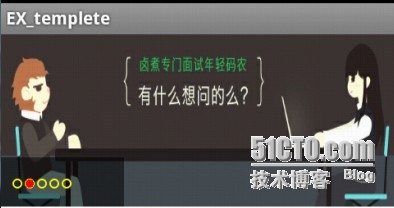
</RelativeLayout>滑動效果圖:
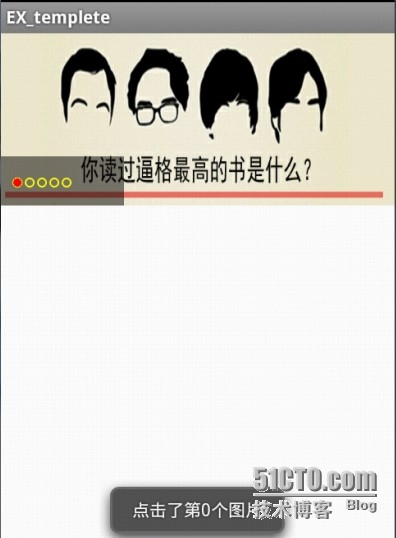
點擊事件: