越來越多的推廣者和運營者選擇用微信進行推廣,或者通過微信來獲取更多的客戶資源,App的推廣也不例外。由於app市場的飽和,使得app上架市場有着嚴格的審覈標準,還要排隊等候,就此浪費了很多的人力物力。由於微信對下載的現在,傳統的微信app推廣,需要用戶選擇瀏覽器進而在瀏覽器裏面去下載,客戶導致步驟的繁瑣而大部分人選擇了放棄,浪費的流量不計其數。今天猴子數據在這裏和大家分享在微信內置的瀏覽器裏面直接下載app的接口,而且可以直接下載安卓和蘋果哦,不單單只是安卓了。老闆再也不用擔心流量的浪費了。
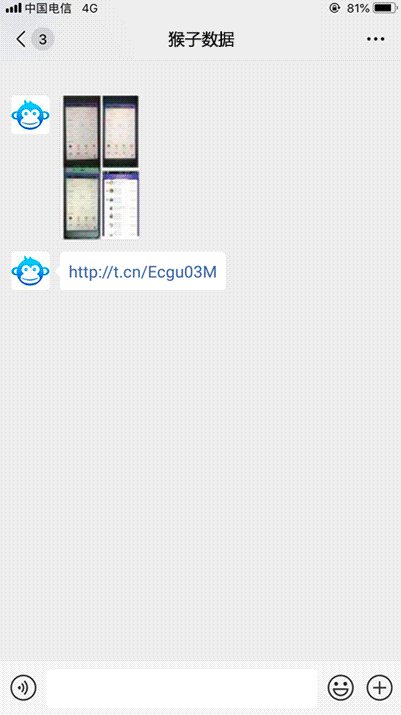
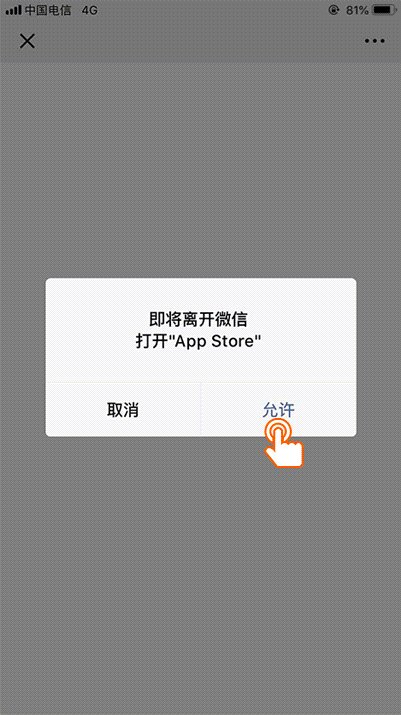
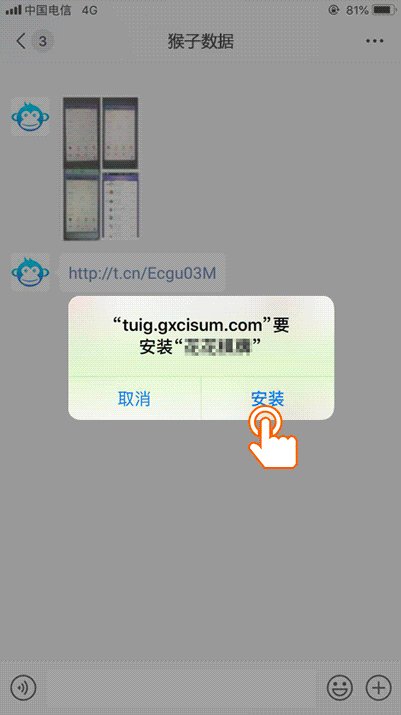
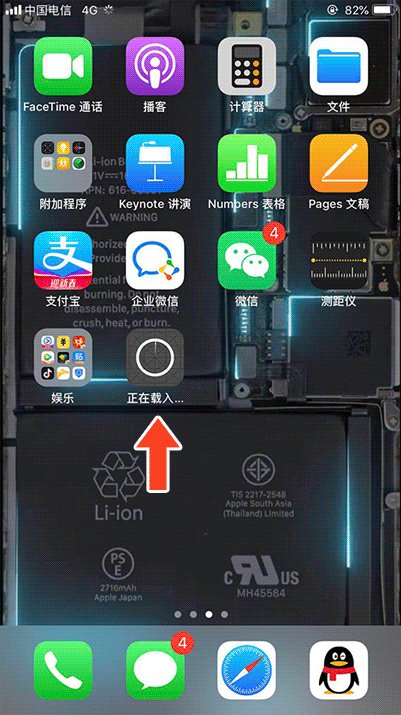
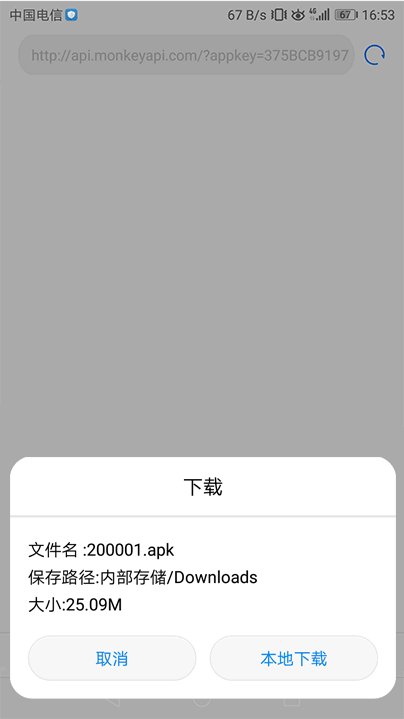
猴子數據開發研究的微信app下載接口,安卓和蘋果的通用版本已經完美的將接口做成了集成,客戶只需提供安卓和蘋果的下載地址即可,接口會自動判斷設備類型並匹配下載。各更重要的是穩定率達到100%,大大提供了推廣轉化率,降低推廣成本。接下來可以公佈部分代碼和示意圖供大家參考:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=2.0, user-scalable=no, width=device-width" name="viewport">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="description" content="" />
<meta name="keywords" content="" />
<!--<link rel="stylesheet" type="text/css" href="__CSS__/ionic.min.css"> -->
<link rel="stylesheet" type="text/css" href="css/swiper.min.css">
<link rel="stylesheet" type="text/css" href="css/wx.css">
<title>微信跳轉APP/微信APK下載</title>
</head>
<style>
*{
margin:0px;
padding:0px;
}
body{
background:#fff;
/*overflow:hidden;*/
}
#weixin-tip img{
width:100%;
}
#weixin-tip{display:none;position:fixed;left:0;top:0;background:rgba(0,0,0,0.8);filter:alpha(opacity=80);width:100%;height:100%;z-index:100;}
#weixin-tip p{position:relative;width:90%;margin:0 auto;}
#weixin-tip .close{color:#fff;padding:5px;font:bold 20px/24px simsun;text-shadow:0 1px 0 #ddd;position:absolute;top:0;left:0;}
</style>
<body>
<a id="J_weixin" href='文件下載地址'></a>
</body>
</html>
IOS下載
安卓下載
今天的分享就到這裏,沒看懂的或者是有興趣的朋友可以+VX:xcxsf001或者qq3602249720交流。