寫在前面:隨着越來越多的新人開始接觸白鷺引擎,創作屬於自己的遊戲。考慮到初學者會遇到一些實際操作問題,我們近期整理推出“菜鳥”系列技術文檔,以便更好的讓這些開發者們快速上手,Egret大神們可以自動忽略此類內容。
本文的作者是白鷺技術支持“熊貓少女”,看文的小夥伴們如果有問題可以來白鷺官方論壇與之交流。
正文如下:
在接觸白鷺引擎的第四天,我摸索着用EUI做了一個小遊戲。可能遊戲邏輯比較簡單,使用的知識點也比較基礎,今天與大家分享交流,請大神勿噴,不吝指點。我的小遊戲設定很簡單:鼠標點擊神棍一下,足球開始上下動,獲勝一方出現Win圖片。
效果圖如下:
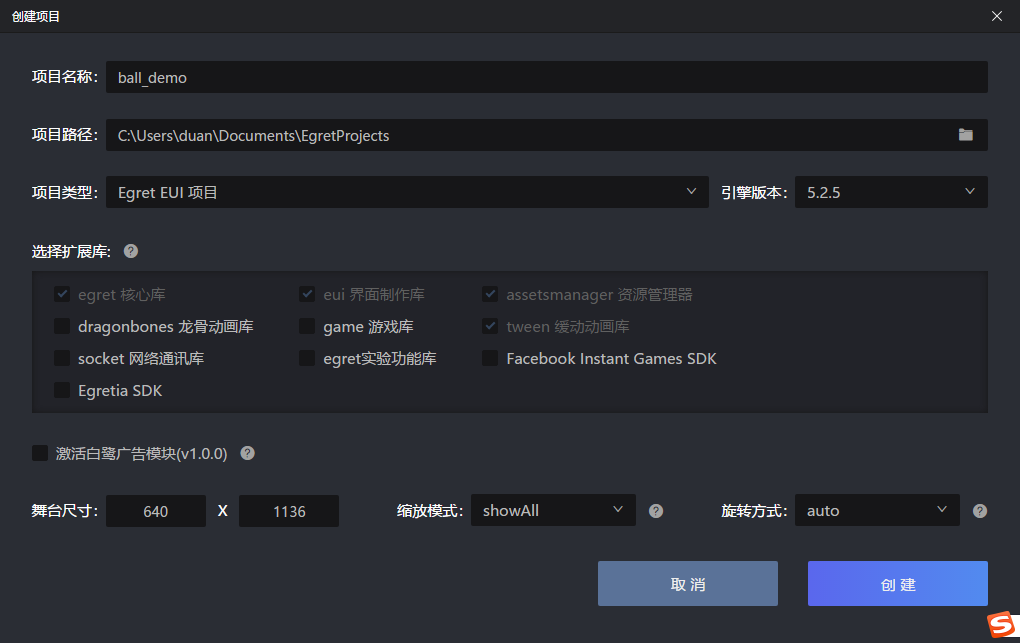
第一步、新建一個項目,我取名爲ball_demo
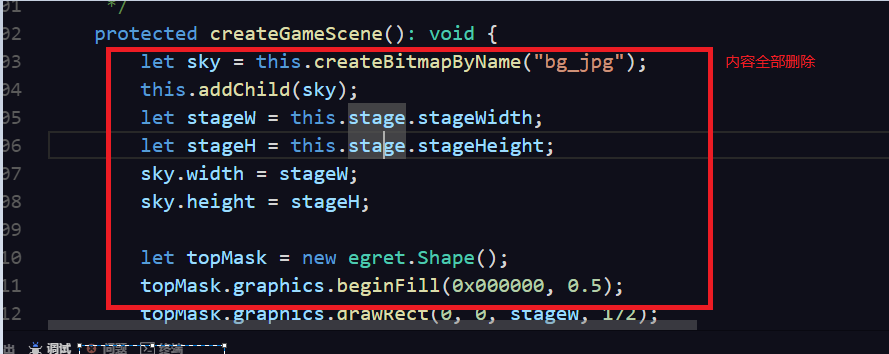
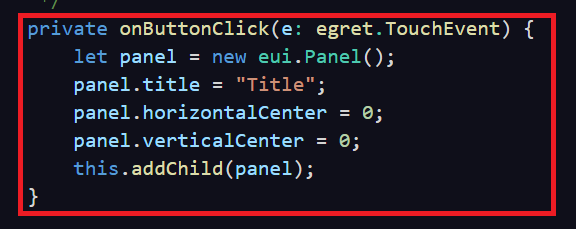
首先打開Mian.ts刪除OnbuttonClick函數,刪除createGameScene函數裏面的所有內容,我們需要重寫。
第二步、製作ball的exml皮膚文件
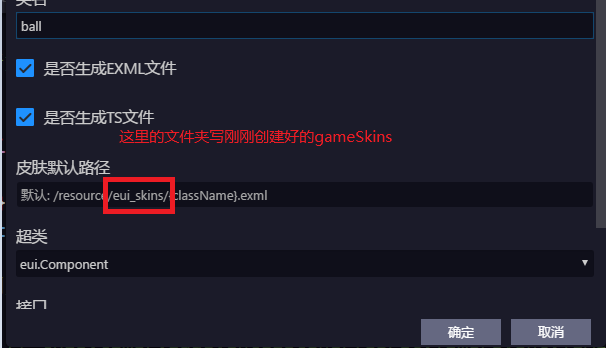
1.在resource文件夾下創建了一個gameSkins文件夾用來保存自定義的皮膚文件。在gameSkins文件夾下右鍵點擊新建一個eui組件(注意:這裏也可以選擇新建一個Exml文件,然後再新建一個ts文件)
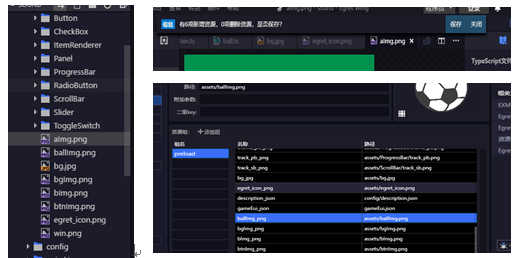
2.將圖片資源拖入到resource/assets目錄下,上方會提示有6項新增資源,點擊保存。然後打開default.res.json確認剛剛導入的圖片是否在默認的preload組裏面。
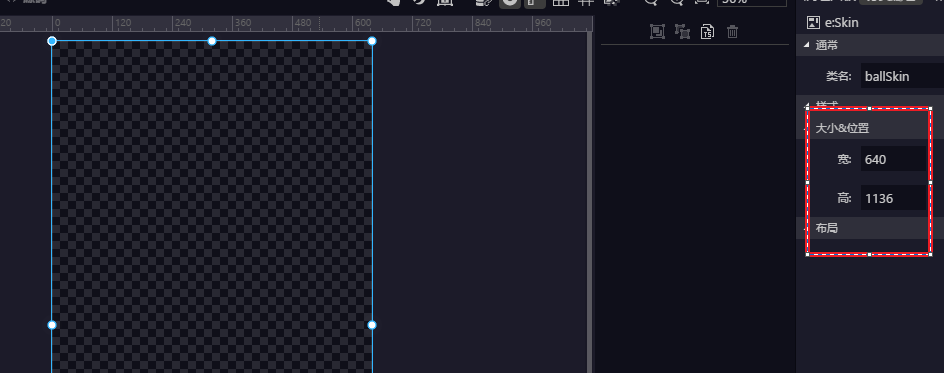
3.確認過後,點擊打開ball.exml文件,將舞臺寬和高設置爲640 * 1136。
4.點擊舞臺,選擇左下方控件,然後選擇Image將它拖到舞臺上。設置它的位置和寬高(或者直接點擊約束),使其完全充滿舞臺(也可以不拖Image組件直接拖資源到舞臺上哦)。
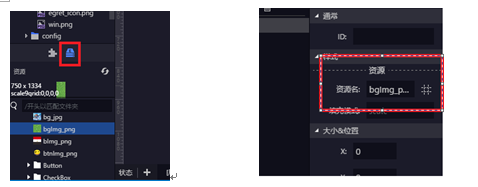
5.接下來選擇選中左下角的資源圖標,找到bgImg背景圖片拖入組件的資源裏面,再用同樣的方法將兩面國旗、足球和Win圖片拖入。
6.下一步開始遊戲的Button製作:選擇引擎自帶的button組件,將Button組件拖到舞臺上,設置它的位置。在右側的屬性面板會看到“正常,按下,禁用”三個空白。這裏我們將三種情況下的圖片分別拖入其中即可。
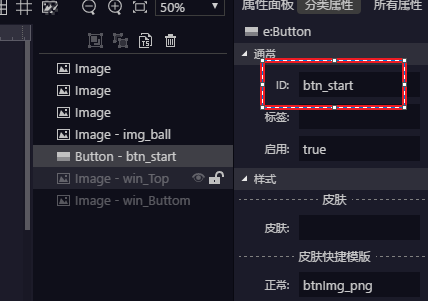
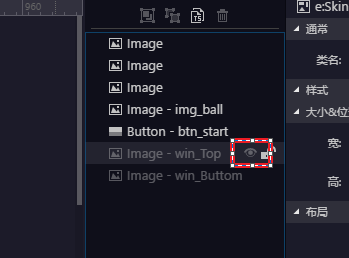
7.接下來,設置Id:要給三張圖片和Button分別設置它們的id,方便我們在代碼中獲取到。
8.然後將win_Top和Win_Buttom兩個圖片設置爲不可見,按下Ctrl + S保存皮膚文件。
第三步、編寫ball.ts代碼
1.首先我們會看到這段代碼,這段代碼是因爲我們之前在創建exml皮膚文件是選擇的是新建eui組件,系統會自動幫我們將exml文件和ts文件關聯起來,不需要我們自己去寫。
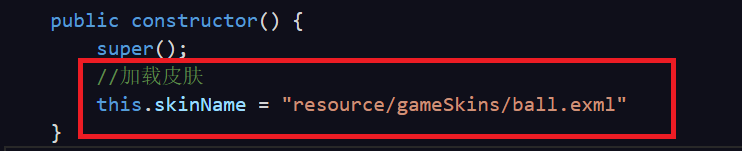
而如果是先建一個exml文件,又建的ts文件,需要在constructor構造函數裏面寫上
this.skinName = “路徑”;
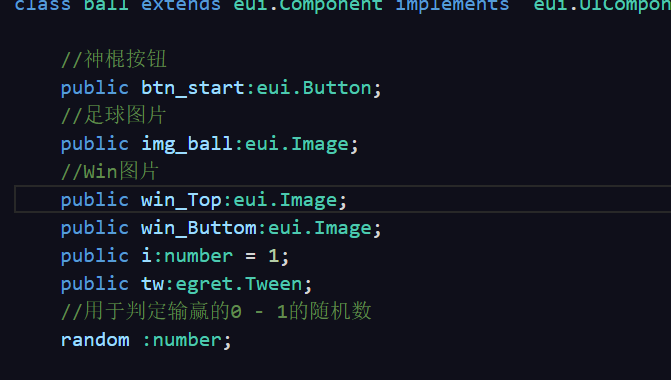
2.將一會需要用到的遊戲對象定義爲全局變量(注意:這裏的變量名必須和你剛剛設置的皮膚文件裏的id一致);
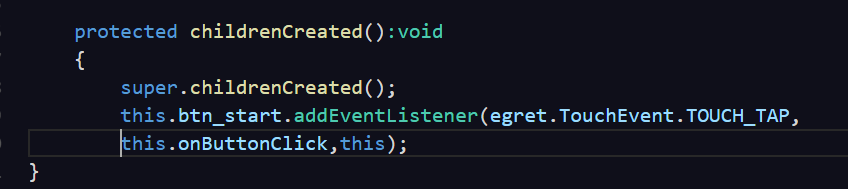
接下來在childrenCreated函數中添加btn_start的事件監聽。
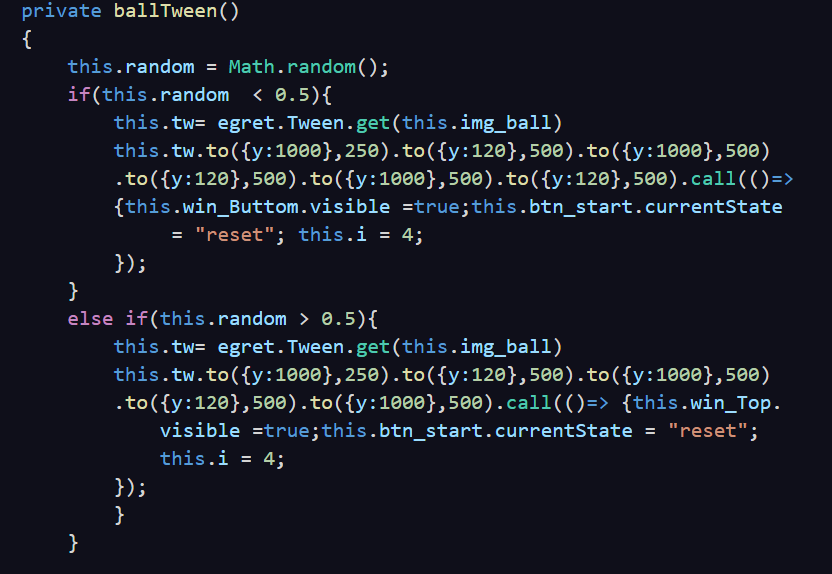
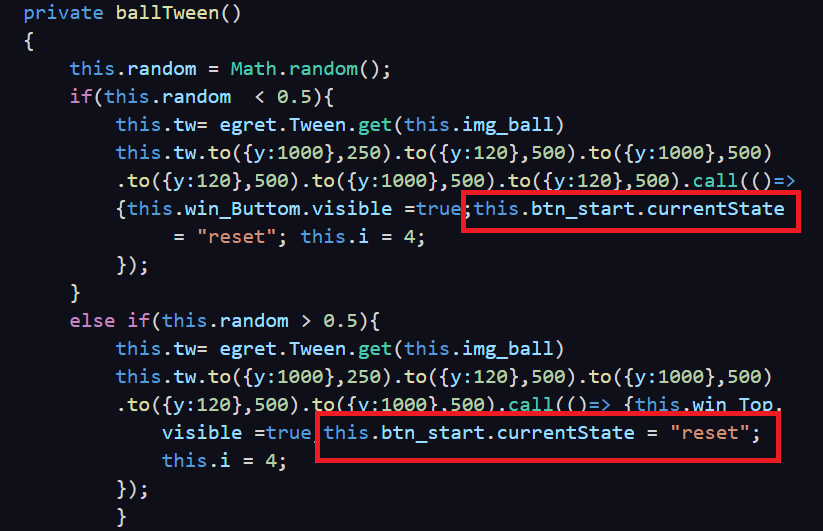
3.關於寫ball足球的移動方法,這裏我用的是緩動動畫Tween。定義一個方法ballMove,利用隨機函數在0~1之間隨機一個數,如果小於0.5則球進下方,上方贏,反之下方贏。直接上代碼吧。(原諒我暫時只能寫這麼Low的邏輯)
附:白鷺官方文檔緩動動畫Tween,官方文檔裏面寫的很詳細,比我寫的更明白。
這裏我開始用了官方的Timer計時器,發現總是有一點誤差,最後用了緩動動畫的.Call回調函數。當程序按照順序執行完Tween緩動就會執行Call裏面的方法(通過變量名.visible可以讓Win圖片顯示出來。)
4.接下來寫開始按鈕的點擊方法。這裏用一個按鈕來實現“開始、暫停、繼續、和重新開始”四個功能。開始的想法是放四個按鈕點哪個哪個顯示其它隱藏,但實在太麻煩,最後的實現是換按鈕圖片。
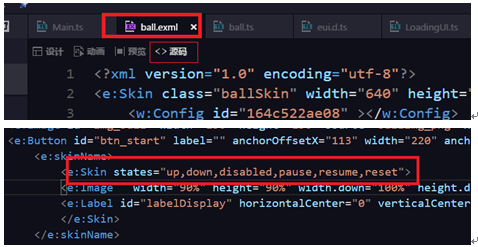
打開ball.exml皮膚的源碼,在Button裏面的Skin一欄添加pause、resume和reset三個狀態。
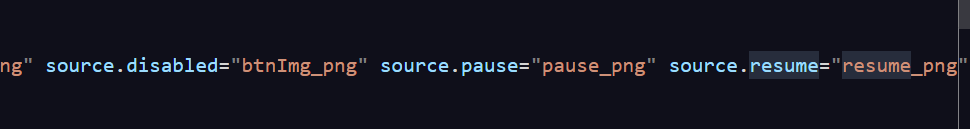
然後依照前面的source.up = “”; 分別給新增的三個狀態添加圖片資源即可。
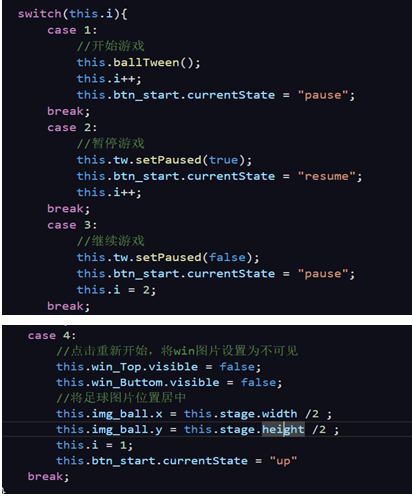
按鈕的4個功能可以通過switch case 來實現,如下圖。
通過切換btn_start的 currentState當前狀態來改變它的圖片。
最後在遊戲結束後,讓currentState = “reset”。i = 4(按鈕功能爲重新開始);
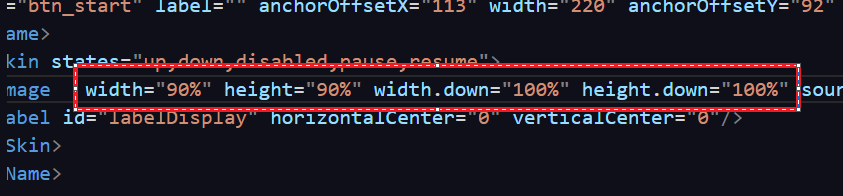
5.最後忘記補充一點:這裏我做了一個按鈕點擊放大的效果,在皮膚源碼裏改button屬性。不按下爲90%,按下爲100%。
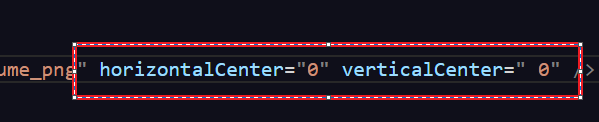
6.別忘記設置它的錨點爲中心點。
到此,我的足球小遊戲製作完畢。以後我還將發更多的在學習過程中製作的小案例與大家交流,共同進步,也請各位Egret大神多多賜教,分享更多優秀案例。