要點:
一、顏色屬性
demo.html
<!doctype html>
<html>
<head>
<title>CSS的顏色屬性的四種方式</title>
<meta charset="utf-8">
<style type="text/css">
body{
color:red
}
.c1{
color:#ff6600
}
.c2{
color:rgb(0,0,255) /* 紅(R)、綠(G)、藍(B) 每個的取值範圍0~255 */
}
.c3{
color:rgba(0,100,0,0.4) /* RGBA是代表Red(紅色) Green(綠色) Blue(藍色)和 Alpha的(色彩空間)透明度(0-1) */
}
</style>
</head>
<body>
<p>這是第一種方式</p>
<p class="c1">這是第二種方式</p>
<p class="c2">這是第三種方式</p>
<p class="c3">這是第四種方式</p>
</body>
</html>二、字體屬性
demo.html
<!doctype html> <html> <head> <title>CSS的字體屬性</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <p class="c1">字體大小20px</p> <p class="c2">楷體</p> <p class="c3">加粗</p> <p class="c4">斜體</p> </body> </html>
style.css
p.c1{
font-size:50px
}
p.c2{
font-family:KaiTi,SimSun /* 可以使用“,”隔開,以確保當字體不存在的時候直接使用下一個 */
}
p.c3{
font-weight:bold /* font-weight 字體加粗,normal(默認值)、bold(粗)、bolder(更粗)、lighter(更細) */
/*另外一種方式:100、200、300~900,400 = normal,而 700 = bold,只能整百 */
}
p.c4{
font-style:italic /* normal:標準 italic:斜體 oblique:傾斜 inherit:繼承 */
}三、背景屬性
四、文本屬性
五、邊框屬性
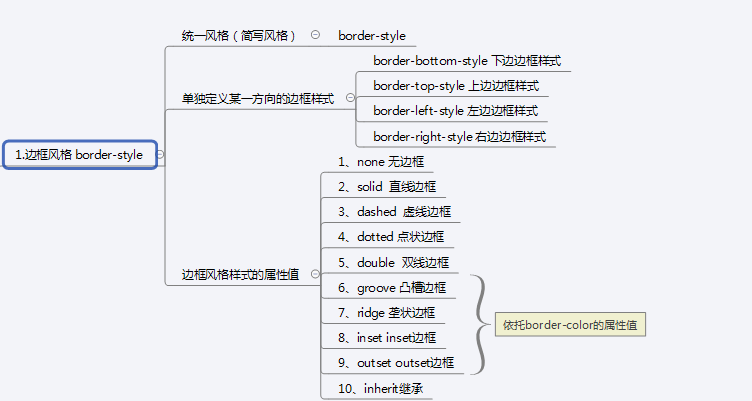
(1)邊框風格:
(2)邊框寬度:
(3)邊框顏色:
(4)組合方式(簡寫方式如上圖)
demo.html
<html>
<head>
<title>CSS常見屬性(邊框屬性)</title>
<meta charset="utf-8">
<style type="text/css">
div{
width:70px;
height:70px;
float:left;
margin-right:20px;
background-color:rgb(250,128,10);
}
.div1{
border:solid 2px green;
}
}
.div2{
border-style:dashed;
border-width:4px;
border-color:blue;
}
.div3{
border-top-style:solid;
border-bottom-style:dashed;
border-left-style:dotted;
border-right-style:double;
border-top-width:thin;
border-bottom-width:2px;
border-color:red green blue yellow;
}
.div4{
width:40px;
height:40px;
border-width:20px;
border-style:ridge;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</body>
</html>六、列表屬性
demo.html
<html>
<head>
<title>CSS常見屬性(列表屬性)</title>
<meta charset="utf-8">
<style type="text/css">
ul.ul1{
/* 當圖片list-style-p_w_picpath和標記類型list-style-type同時存在時,一圖片爲先,圖片不存在則使用list-style-type*/
list-style-type:square;
list-style-position:inside;
list-style-p_w_picpath:url(p_w_picpaths/arr.gif);
}
ul.ul2{
list-style:disc outside url('p_w_picpaths/arr.png')
}
</style>
</head>
<body>
<ul class="ul1">
<li>無序列表1</li>
<li>無序列表2</li>
<ul class="ul2">
<li>無序列表1</li>
<li>無序列表2</li>
<li>無序列表3</li>
<li>無序列表4</li>
</ul>
<li>無序列表3</li>
<li>無序列表4</li>
</ul>
</body>
</html>