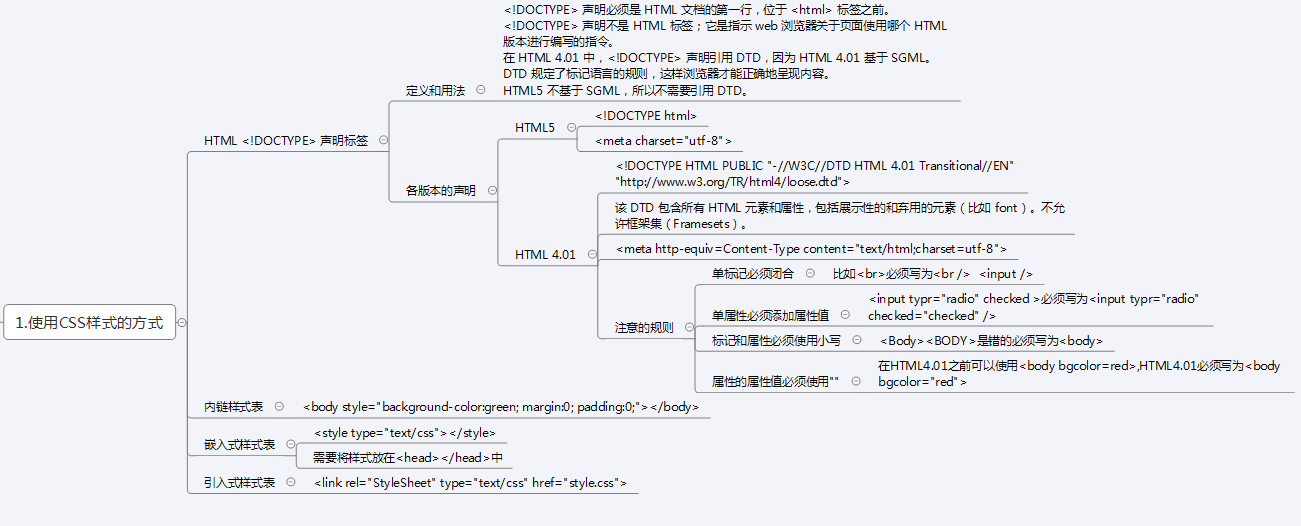
一、css的聲明標籤是告訴瀏覽器應該是用什麼形式去解析你,一般爲:<!DOCTYPE html> 因爲html5支持向下兼容,詳細可看上圖。
二、css樣式的使用方式:
(1)內鏈樣式表:
demo.html
<!DOCTYPE html> <html> <head> <title>內鏈樣式使用</title> <meta charset="utf-8"> </head> <body style="background-color:green; margin:0; padding:0;"> <h1>內鏈樣式使用</h1> <div style="background-color:red;font-size:20px;"> 內鏈樣式使用 <div> </body> </html>
(2)嵌入式樣式表:
demo.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>嵌入式樣式</title>
<style type="text/css">
<!--HTML標記定義 -->
body{
background:yellow;font-size:20px
}
div{
background:red;font-size:40px
}
</style>
</head>
<body>
<h1>嵌入式樣式</h1>
<div>嵌入式樣式</div>
</body>
</html>(2)引入式樣式表:
demo.htnl
<!DOCTYPE html> <html> <head> <title>引入式樣式</title> <meta charset="utf-8"> <!--style.css就是指定的樣式,href爲指定路徑作用--> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>引入式樣式</h1> <a href="http://www.baidu.com" target="_blank">百度</a> <br> <p>引入式樣式</p> <div>css的html選擇器</div> </body> </html>
style.css
/* HTML樣式定義 */
body{
background-color:yellow;
color:#fff
}
div{
background:red;font-size:20px
}