雙十一剁手節馬上就要到了,還在做數據可視化界面的你是不是也想剁手。抱怨數據圖標搭建太難的你,沒接觸過數據可視化應用也想擁有完美的可視化界面的你,趕緊抓緊這根救命稻草!
DataV重磅發佈的可視化神器 ——“馬良”
概念:“馬良”是DataV內嵌的智能識別設計產品,能夠迅速學習和識別手繪草圖、信息圖表、大屏截圖等資料,並在DataV內自動生成可配置的可視化應用。也就是說,馬良的出現,能將過去數據可視化應用搭建過程中痛苦的前端還原圖表設計稿的過程壓縮爲秒級!
先給大家看一眼馬良的三好學生獎狀
“媽耶,這也太厲害了”不顧形象地發出了土撥鼠尖叫
到底是哪些技術讓馬良獲得了獎狀
圖表識別
通過DataV的數據訓練了可以識別圖表位置及類型的物體識別模型,這也是物體識別模型首次應用於數據圖表領域。同時,馬良不僅僅能夠識別圖表的類型及位置,還可以將可視化界面的顏色進行提取。還使用Grid Design這樣的設計規範,來避免由識別導致的佈局誤差。
顏色識別
馬良將從原始圖片中提取顏色並在優化後加以應用。根據WCAG對比度標準計算出使得和背景色對比度達到7:1的文本顏色。接着對提取到的顏色進行過濾,去除背景色相似色和文本色相似色,然後對剩餘的顏色進行聚類得到主色。最後使用色板生成方案生成色板並應用於大屏中。
文字及字體識別
馬良可以支持對文字及字體的識別,同時將識別到的文字及字體還原到生成可視化中。在字體識別中,我們使用了ResNet-18 作爲識別的模型。從而實現了能夠識別案例可視化中的字體,例如包括襯線體及無襯線體等。同時使用了OCR等傳統方案對文字進行了識別。
馬良生成 DataV 大屏的過程
第一步 將馬良識別得到的圖表類型映射爲 DataV 中的組件類型,同時結合圖表的位置,使用默認的圖表樣式配置和數據配置,生成一份“JSON”格式的大屏的基本配置。
第二步 將馬良識別得到色彩信息作爲大屏的主題配色,修改大屏相關色彩配置(如背景顏色和文字顏色),並遍歷大屏中的每個組件,應用當前的主題配色。
第三步 根據識別得到的文字信息,修改文字類組件的字體、字號等樣式配置,並使用識別得到的文字內容,作爲文字組件的數據。
第四步 我們通過 DataV 提供的大屏生成接口,將最終的大屏配置導入到DataV 產品中生成爲可交互的可視化大屏,用戶可以在此基礎上繼續優化,完成最終的數據可視化
爲了凸顯一下馬良有多優秀,我決定給大家看一下流程對比
與傳統流程相比,馬良極大減少了傳統的設計流程,新的流程支持通過圖片進行原型設計及前端還原,並且也支持後續的設計微調。
最後,我們一起來看一下馬良具體是怎麼使用的
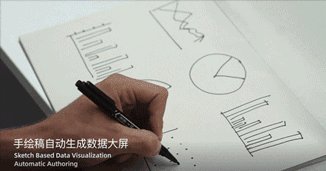
情況一:當你已經在紙上畫好手繪草圖,卻想馬上看到可視化的大屏時,可以靜靜等待馬良自動識別。
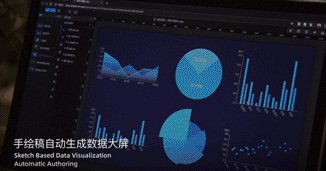
如此簡單抽象的圖秒變圖表的瞬間,有沒有“哇”的一聲哭出來!!!
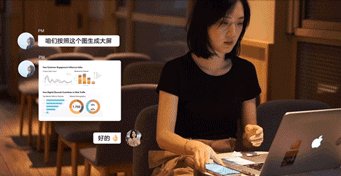
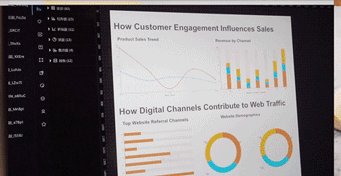
情況二:當你有奇思妙想,連圖都懶得畫時,可以找一些平面設計作品、截圖、設計稿作爲參考,並上傳至馬良,接着靜靜等待馬良自動識別。
圖片可以準確識別出來,簡直是解放了設計大大的雙手!
有沒有很想試一試,心動不如行動!趕緊來DataV變身“馬良”吧!
該功能已在企業版和專業版中上線,體驗點擊鏈接哦!