視差滾動(Parallax Scrolling)是新興的網頁設計技術,通過讓多層背景以不同的速度移動來形成立體的運動視差效果,雖然純屬視覺效果,但在內容滾動時形成的視覺體驗非常出色!今天這篇文章就與大家分享35個運用視差滾動效果的網頁設計作品,一起欣賞(以拖動滾動條方式瀏覽效果會更佳)。
Mo’s and Bows
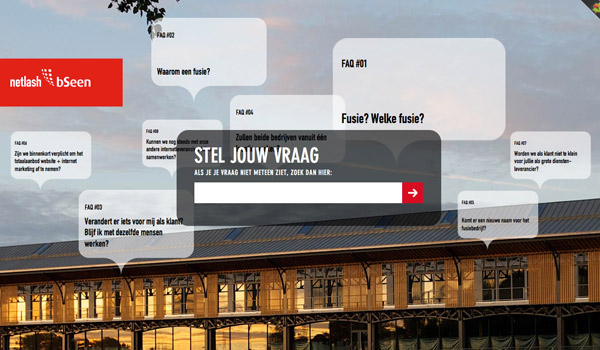
Netlash bSeen
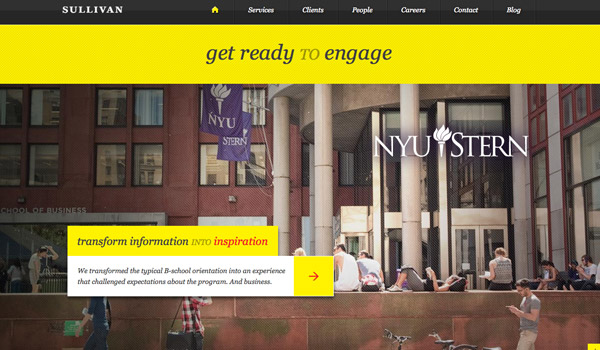
Sullivan NYC
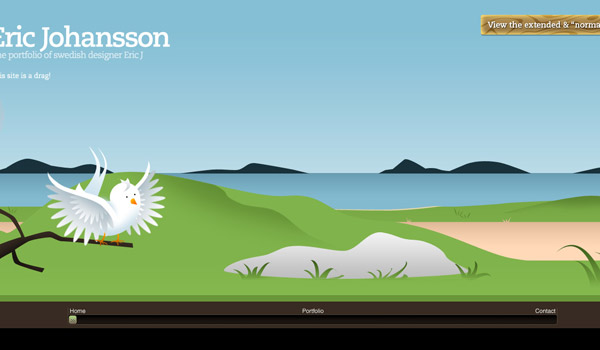
Eric Johansson
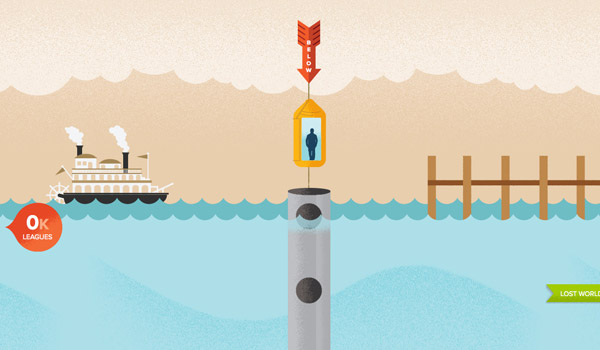
Atlantis World’s Fair
Jan Ploch
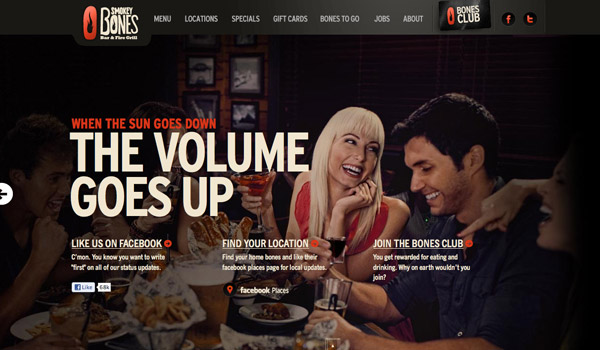
Smokey Bones
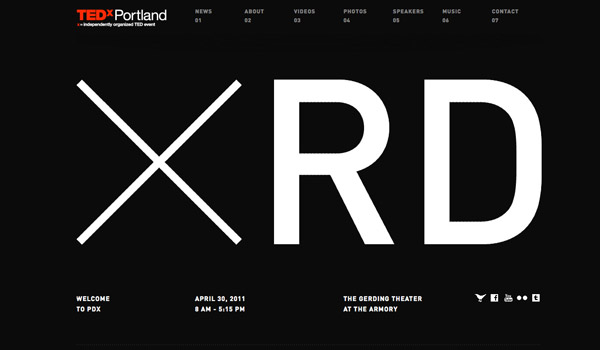
TedxPortland
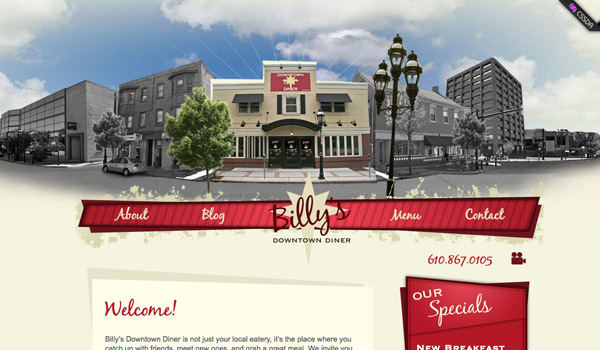
Billy’s Downtown Diner
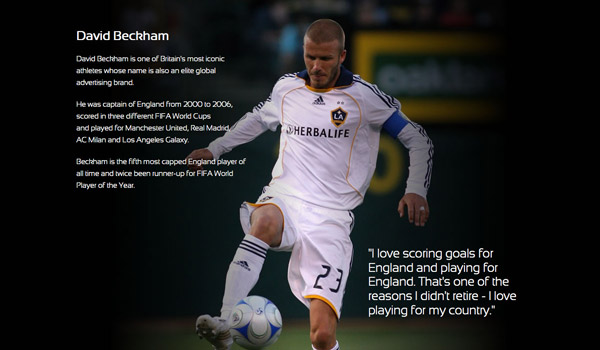
David Beckham
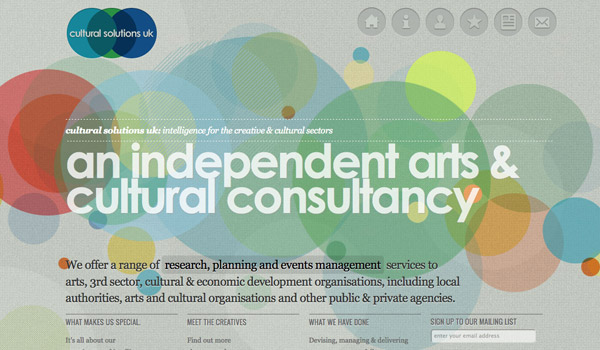
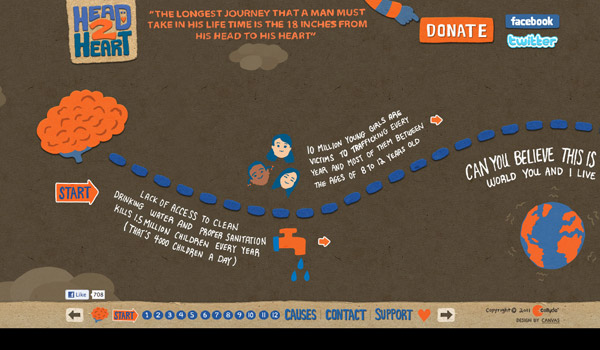
Cultural Solutions
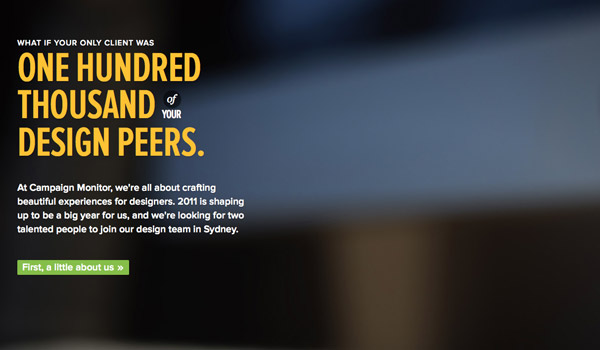
Campaign Monitor
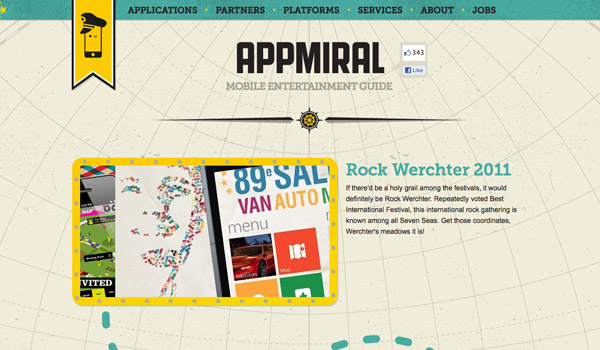
Appmiral
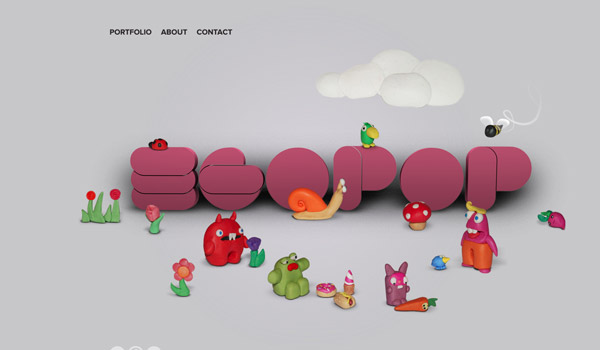
egopop
Beer Camp at SXSW
Kisko Labs
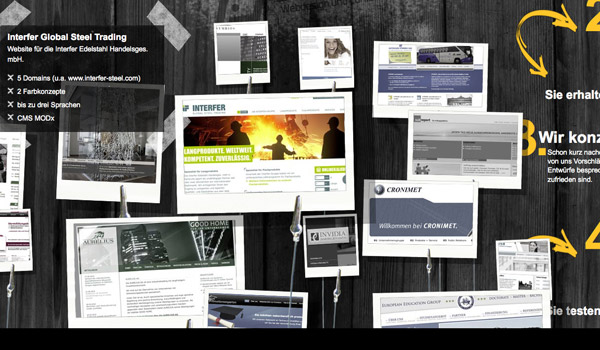
Kontakt & Impressum
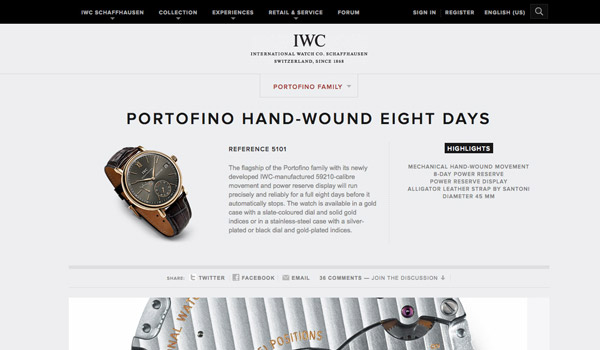
IWC Shaffhausen
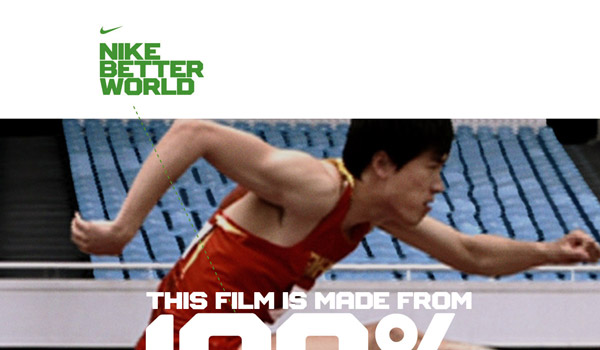
Nike Better World
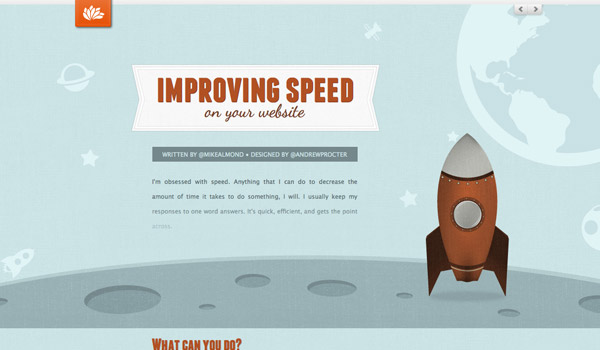
Improving Speed
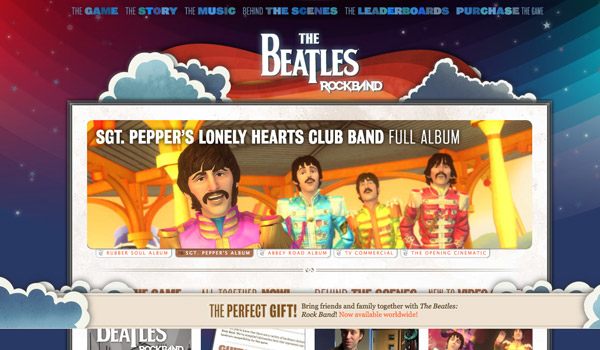
The Beatles Rock Band
XHTML Slicing
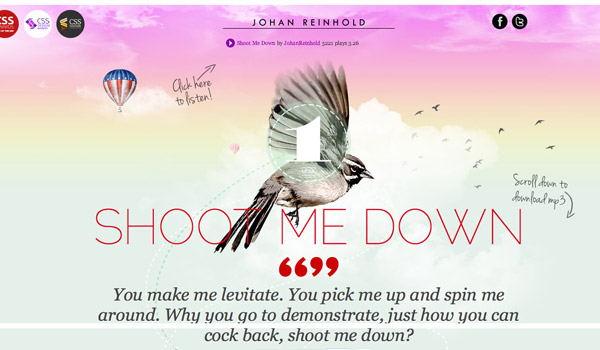
Johan Reinhold
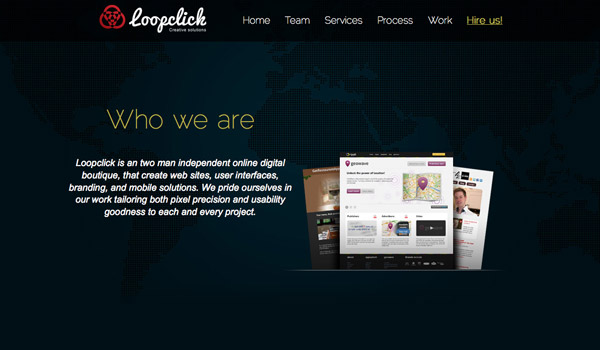
Loopclick
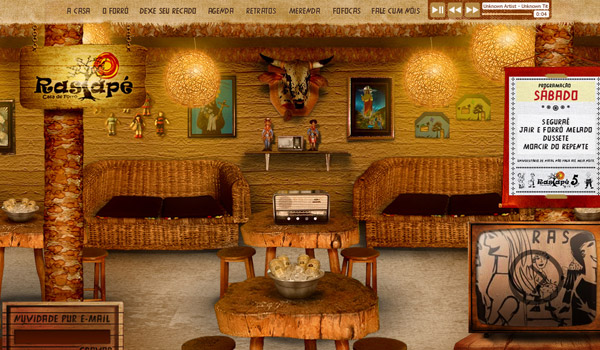
Rastape
更多網頁平面設計培訓文章。