這次我們將使用Projection完成一些有趣的RPG遊戲中常用的特效:升級和傳送點特效,我們不需要請特效師製作複雜絢麗的特效,而是只需要他們提供關鍵的幾張圖片或者設計樣式,如果了您有本領教會他們使用Blend來做特效,那就太好了,好了,閒話不說,在Silverlight中製作下面的這種效果簡直是手到擒來。
這個拍攝的角度效果不是很合適,但是大概能夠看清楚,這時一個升級的特效動畫,我們今天將會完成這個效果,就像下面這樣
雖說用Blend做這樣的Silverlight特效易如反掌,但是讀者還是要了解一下Projection的基礎知識,在前面兩篇當中已經做了詳細的例子,如果需要補課的請再看一遍。
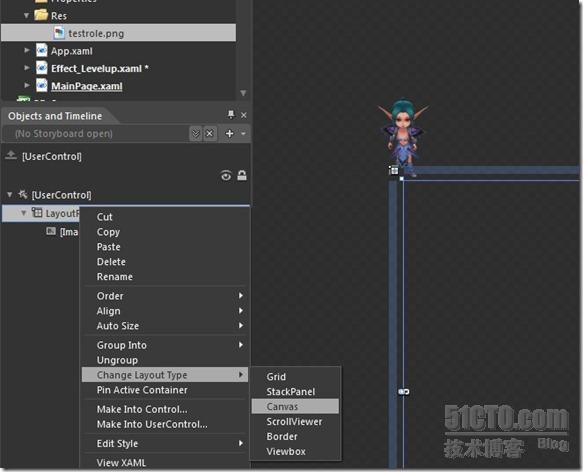
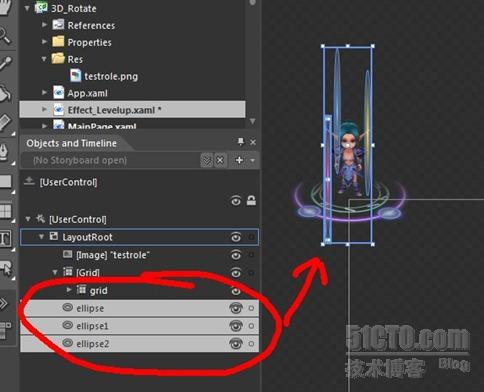
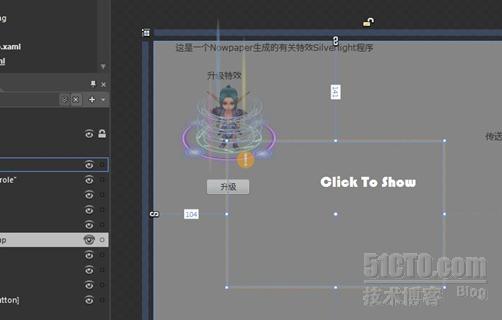
首先你需要一個工程,然後建立一個控件名字暫時叫Effect_Levelup,現在預備一個角色的參照,按照下面的位置放置,原因是你需要以原點定位:
爲了操作起來方便,建議將LayoutRoot轉換成爲Canvas控件,爲什麼要將角色這麼放置,需要了解Silverlight的容器概念,控件的位置定位是按照左上角定位,這和屏幕的關係是一樣,所以這樣做的做法是讓未來的控件直接和角色的中心點對齊(Center)。
下面就是考驗美術設計能力的時候了,我們的目標效果是下面的樣子:
不要被這些東西嚇壞,其實做起來一點都不難,我們這裏只是使用來的Projection的3D旋轉,其他的只是使用簡單的位移而已。
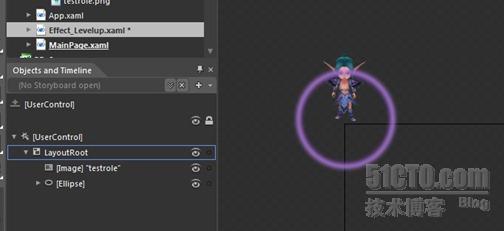
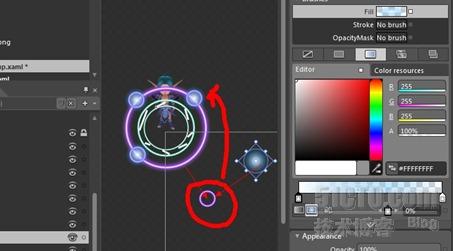
我們先將這個圈圈畫出來:
這個圈只是填充了一個紫色,然後使用了柔化特效,你可以在Effect屬性中點擊設置
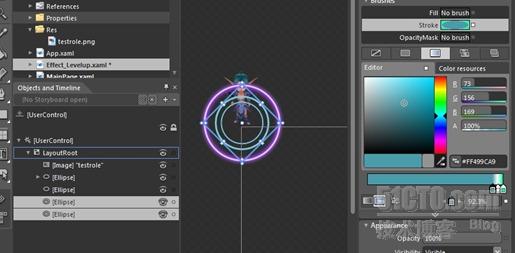
下面我們在複製一個這個圈,但是去掉模糊特效,並且將顏色填充
顏色設置請參看右邊,你可能有趣的發現並不是填充色造成的這個效果,而是Stroke,建議做一些嘗試吧。
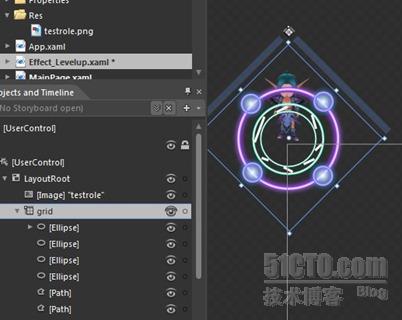
然後我們再畫幾個內圈
這些內圈可以使用上面的畫成一個貌似閃光的圓環,在這些上面做一些妝點。
裝飾一些漂亮的發光球,你需要複製一箇中心環,用中心漸變填充,將顏色色值的A調成透明,幾個複合顏色下來就能夠得到一個“小亮點”,下一步將他們組合就能夠有我們所期望的效果。
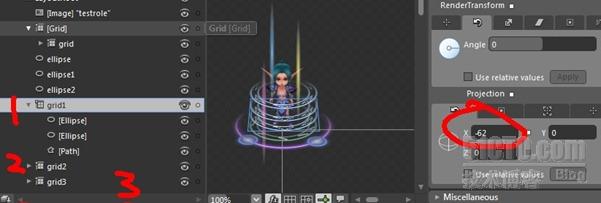
好了,現在將剛纔畫的圈圈全部組合起來成爲一個Grid:
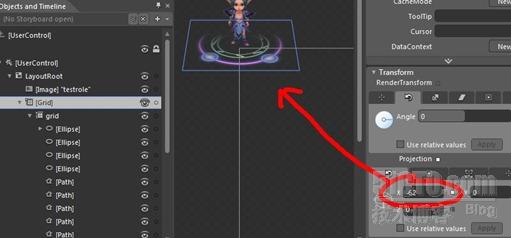
下一步繼續將組合的Grid再組合到一個新的Grid中,爲什麼這麼做呢,因爲要變換透視感覺,在後面的動畫中的旋轉做準備
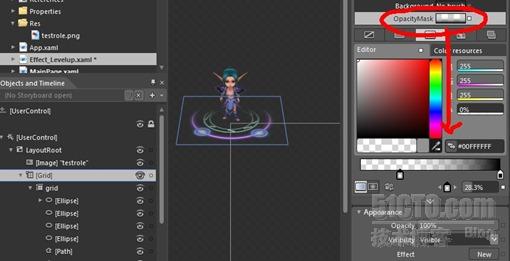
到這一步大家似乎能夠看出有點眉目了,關於前後的漸變不透明,也是通過不透明Mask的填充得到
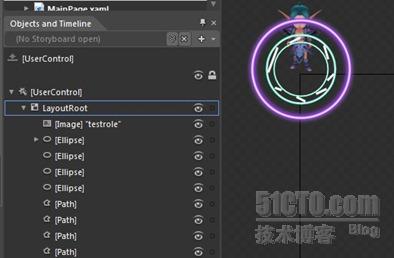
加入幾根光柱讓效果更加顯著:
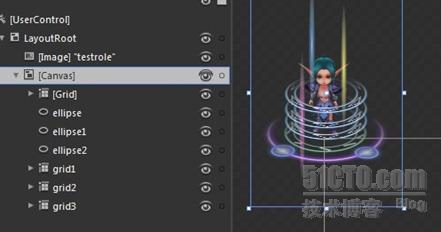
只需要用Ellipse即可,我們用不上太複雜的Path,最後爲了讓這個升級動畫更豐富一點,加入幾個套圈。
這幾個套圈的製作方法幾乎和前面的沒什麼區別,這裏主要是再次爲大家講解有關三維旋轉的例子。
爲了更好的操作,現在將他們合併到一個容器當中,
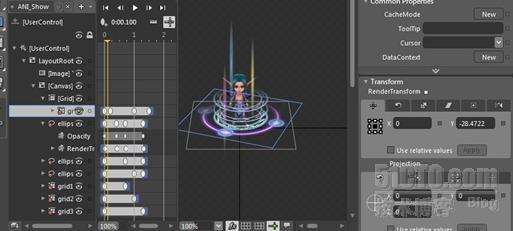
下面就是調動畫的事件了,我計劃將在第二個部分做詳細的講解,這裏是一個完成版本的圖片,請參看吧
這個動畫做起來並不難,難就在對這些控件之間的關係理解,最後,我們把角色的參照圖給刪除掉,然後生成工程,在MainPage里加入這個控件,看看效果。
我們前面把特效放置在左上0,0點,並且使用Canvas作爲容器,所以纔會產生內容不會變形控件。
然後我們在Mainpage裏簡單的寫一些邏輯和代碼,請注意此事我已經將中間的升級按鈕命名爲btn_levelup,特效動畫命名爲effect_Levelup,升級特效的控件中的故事板動畫名字爲ANI_Show
- public partial class MainPage : UserControl
- {
- public MainPage()
- {
- InitializeComponent();
- effect_Levelup.ANI_Show.Begin();
- btn_levelup.Click += new RoutedEventHandler(btn_levelup_Click);
- }
- void btn_levelup_Click(object sender, RoutedEventArgs e)
- {
- effect_Levelup.ANI_Show.Begin();
- }
- }
具體效果,請參看下面的直接實例,關於傳送點的特效製作,咱們明天再說:)
源代碼下載地址如下:點擊直接下載