Pie Chart(餅圖)並不適合展示過多的數據,即使是用多種顏色區分在視覺上也不如條狀圖,此處僅舉例介紹一下餅圖的使用。
Pie Chart由Grafana Labs提供,但並非Native,需自行安裝,安裝命令如下:
# grafana-cli plugins install grafana-piechart-panel
# systemctl restart grafana-server
Pie Chart設置:
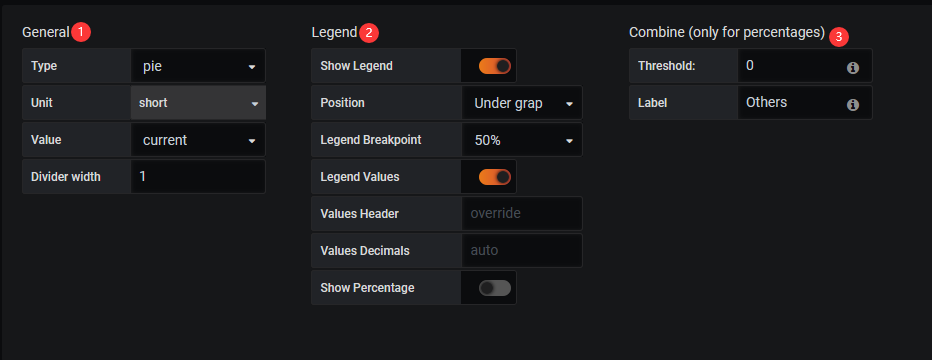
① General(通用設置)
Type(類型):pie(餅圖);donut(圓環圖)
Unit(單位):表示要展示的數據的單位,比如說磁盤數據的單位是bytes,網卡流量單位是bits
Value(值):min(最小)、max(最大)、avg(平均)、Total(總數)、current(當前)。通常是選擇current
Divider width:各數據在餅圖上分隔線的線寬。
② Legend(圖例說明)
Show Legned:是否在圖例上顯示相關數據
Position:數據顯示位置,包括:Under graph(在圖下方)爲默認選項、On graph(在圖上)、Right side(在圖的右側)
Legend Breakpoint:圖例斷點,前提是Position設置爲Under graph。具體展示效果不明顯,建議按默認設置。
Font size:前提是Position設置爲On graph。可設置圖例文字大小,建議按默認設置。
Width:前提是Position設置爲Right side。可設置圖例上文字寬度,建議按默認設置。
Legend Values:是否在圖例上展示數值。
Values Header:數值所在列的表頭名稱。
Values Decimals:數值精度。
Show Percentage:是否顯示百分比。
③ Combine(only for percentages)
Threshold:閾值,用於合併所有小於指定百分比(從0到1)的切片,比如,按下圖所示,將Threshold的值設置爲0.02時(大於要合併的值的百分比,例如要將iowait和softirq合併到一起顯示,而iowait比softirq的值大,則將Threshold設置爲大於iowait值且要小於不需要合併的值),就會將 iowait time和softirq time合併成一個;如果設置成0.4,則會將user time也合併。
Label:切片的標籤名。
總結:在Pie Chart適合展示3-4種數據,例如按運營商來區分註冊用戶佔比:移動、聯通、電信和其他(海外)。